To celebrate the International Day for Persons with Disabilities on December 3rd we have some exciting new announcements for Accessibility Insights, Microsoft’s open-source suite of tools to help developers deliver accessible software! Technology plays a huge role in empowering everyone, including people with disabilities around the globe. Developers can now build with more accessibility in mind using Accessibility Insights for Web: This updated version includes testing support and guidance for WCAG 2.2 within the Assessment feature. We are constantly striving to improve user experience and added features that make testing easier!
Why is WCAG 2.2 AA important?
The Web Content Accessibility Guidelines (WCAG) are an international standard developed by the World Wide Web Consortium (W3C) to provide guidance on creating accessible web content. W3C is a collaboration with individuals and organizations globally, including Microsoft. Some Accessibility Insights team members even contributed to shaping WCAG 2.2, the latest release in October 2023!
The WCAG updates represent more than just new criteria, but opportunities to create a more inclusive and engaging user experience. Accessibility Insights now includes support for WCAG 2.2 AA conformance to take your products to the next level. Our assessment workflow now features a mixture of assisted and manual test steps to cover the newest six criteria:
- Redundant Entry focuses on information entered by users on websites. Rather than have users re-enter the same information multiple times, your site should auto-populate or provide past responses as a selection option for users.
- Dragging Movements focuses on ensuring all web page functions are inclusive. Your site should allow both dragging content with a cursor and a clear alternative for a single pointer. This is valuable as it provides an additional method to interact with dragging controls that is inclusive of users who are unable to drag web page content precisely with their cursor.
- Accessible Authentication aims to reduce cognitive load for log in workflows. Users should not have to rely on solving puzzles or remembering a password to successfully complete authentication; alternatives or assistive UX mechanisms should be offered to reduce cognitive burden. The result is an inclusive authentication process that helps all users login quickly and easily!
- Minimum Target criterion ensures that controls are easy to activate! Use this guideline to create sufficient spacing around click targets to support users who have difficulty with fine motor movement with small touch targets.
- Focus Not Obscured comes in handy in the case of potentially overlapping content such as sticky footers or sticky headers. These elements should not obscure content highlighted by a focus indicator. For example, if a link is receiving focus, it should be discernible despite overlapping sticky header content. This ensures that all your users relying on focus indicators are empowered to view all information and access their content equitably!
- Consistent Help makes it easier for all users to feel supported in their tasks and to find the help they need quickly and persistently! For example, webpage’s contact details, self-help options, and other help mechanisms are repeated on multiple web pages on a website should be consistently located.
As these standards evolve, developers should remain mindful of upcoming changes that affect accessibility testing for their digital products. There is an incredible opportunity to innovate using these accessibility guidelines and provide users with a delightful user experience!
Accessibility Insights in the development lifecycle
Accessibility Insights is here to support the developer journey by helping users interpret accessibility guidelines and automating aspects of testing. As technology continues to evolve, it’s important to stay current with the latest standards, helpful to be mindful of new criteria, and build these considerations into your products early in the process to save time and resources. Additionally, these guidelines also support positive user experiences when integrating these within the design phase to provide even more value for developers implementing accessibility in code.
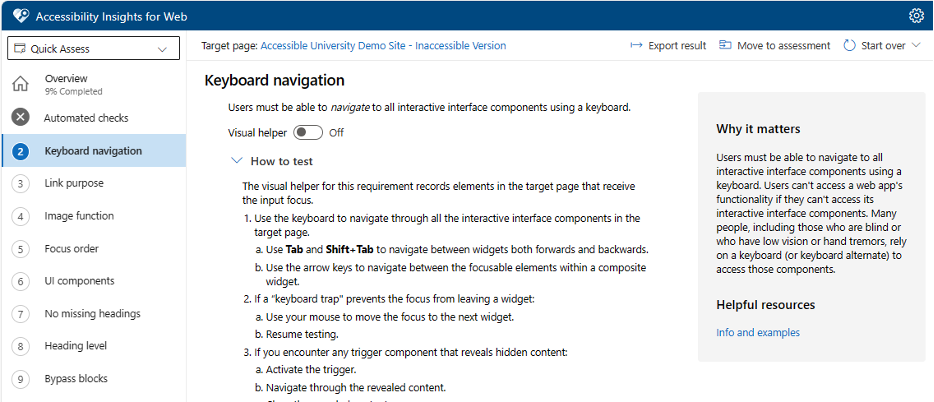
We are making testing easier and constantly exploring ways for developers to test for accessibility: The recent release of Quick Assess in Accessibility Insights for Web includes a combination of 10 assisted and manual tests to build on the FastPass experience. And with the addition of the Why it Matters information, developers better understand the impact of their accessibility work.
Our improved Automated Checks experience can be utilized from FastPass, Quick Assess as well as Assessment. Include accessibility within testing using Accessibility Insights for Web, which is available as a browser extension for both Microsoft Edge and Google Chrome and runs on Windows, Mac, and Linux. Accessibility Insights for Windows is available as a desktop application and includes axe-windows, our scanning library that can be used separately. We also have a CLI for running tests in a CI/CD scenario and providing the same results and reporting experience.
It’s time-consuming to add accessibility changes and considerations retroactively once development is complete. Learn more about Accessibility Insights and shifting accessibility “left” in your development cycle by visiting our post, Shifting accessibility left with Accessibility Insights, and accessibilityinsights.io to download these tools!



0 comments